What is Stubforge?
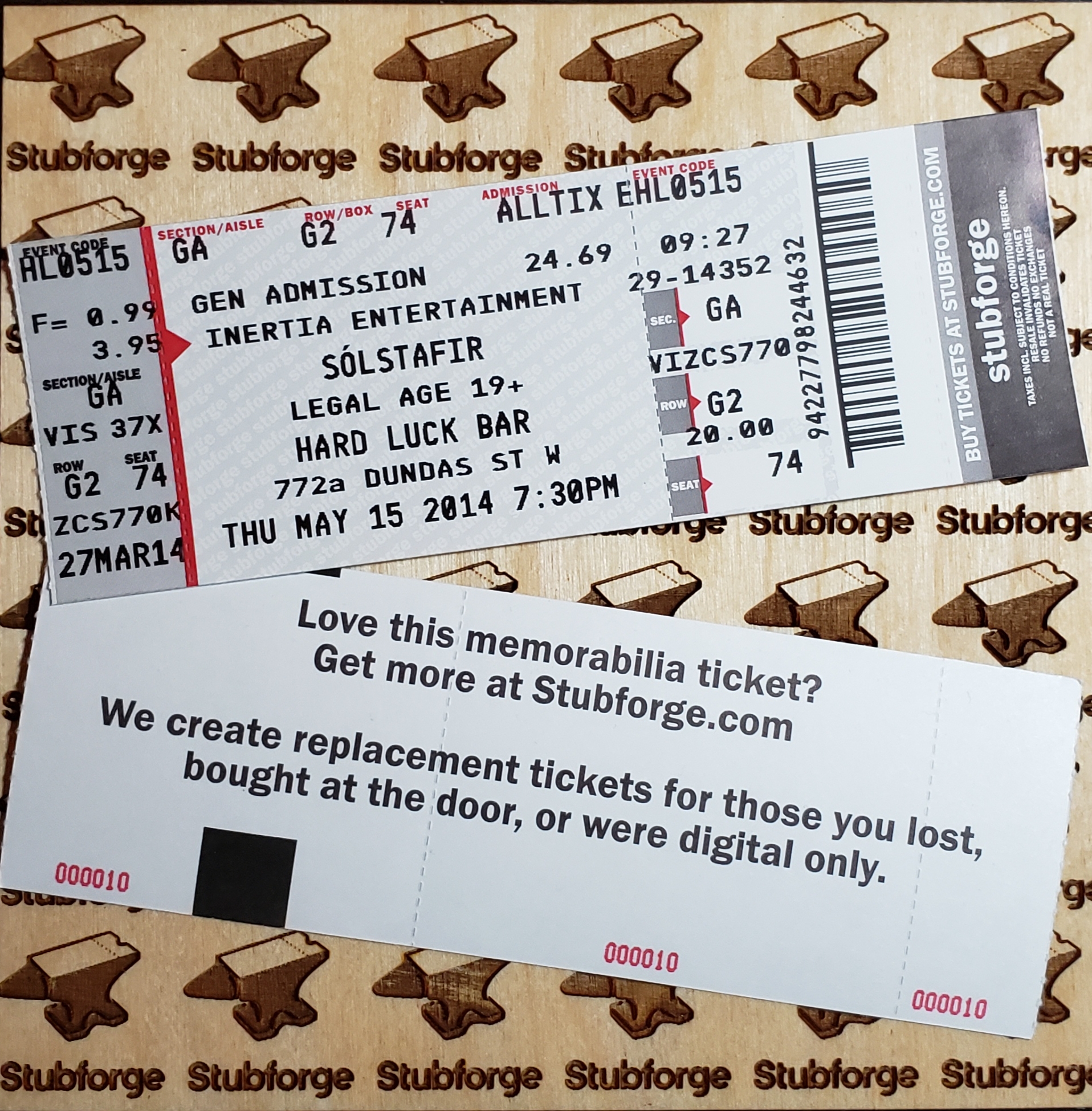
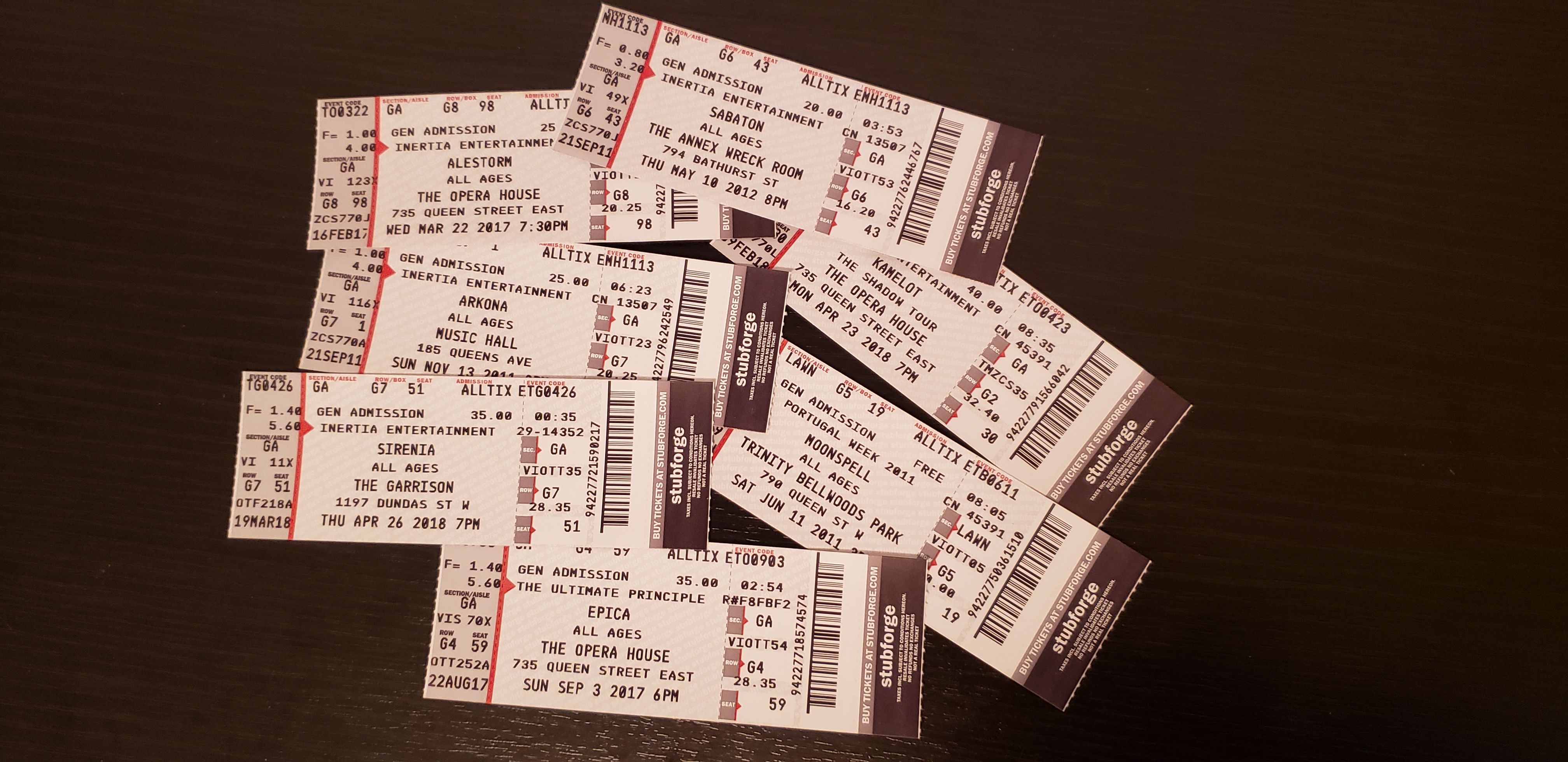
Stubforge is a site that lets you print the most realistic looking Ticketmaster replica tickets that money can buy without actually infringing on Ticketmaster’s trademark.

Users can sign up super quickly and enter the hand crafted ticket wizard to start designing their tickets. The site was designed with the user experience in mind and was adjusted at each responsive level to still work properly with the screen real-estate available.
Why Stubforge?
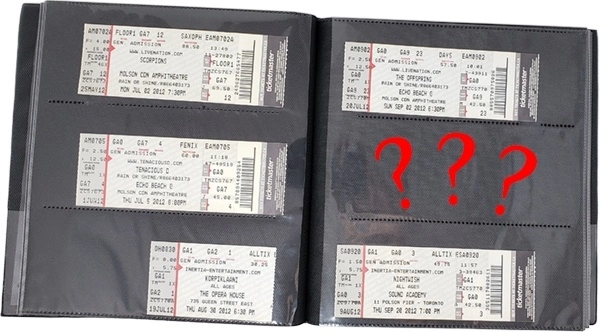
As an avid concert goers, my wife and I have been to over 250+ shows each, including 6 metal cruises, and a few festivals to boot. We keep and collect all of our ticket stubs as well as any other memorabilia we can get our hands on such as picks, drumsticks and setlists.
Over time you end up in situations where a ticket gets damaged, goes missing, or simply never existed due to the advent of digital/mobile only, or due to the proliferation of print-at-home tickets. As collectors, this simply won’t do. We have binders for our tickets and the empty spaces can drive us insane.

So I thought about how to replace these tickets with realistic looking replicas, spent weeks doing research into ticket printers, ticket stock, software, second hand equipment, etc. I called many places about ticket stock but got mostly nowhere, bought a used printer and spent weeks trying to find the right cables and code to make it work, but eventually was able to get it printing. Now I’ve got custom stock with the same specifications as Ticketmaster and a site online today that can take orders.

Challenges and Pride Points
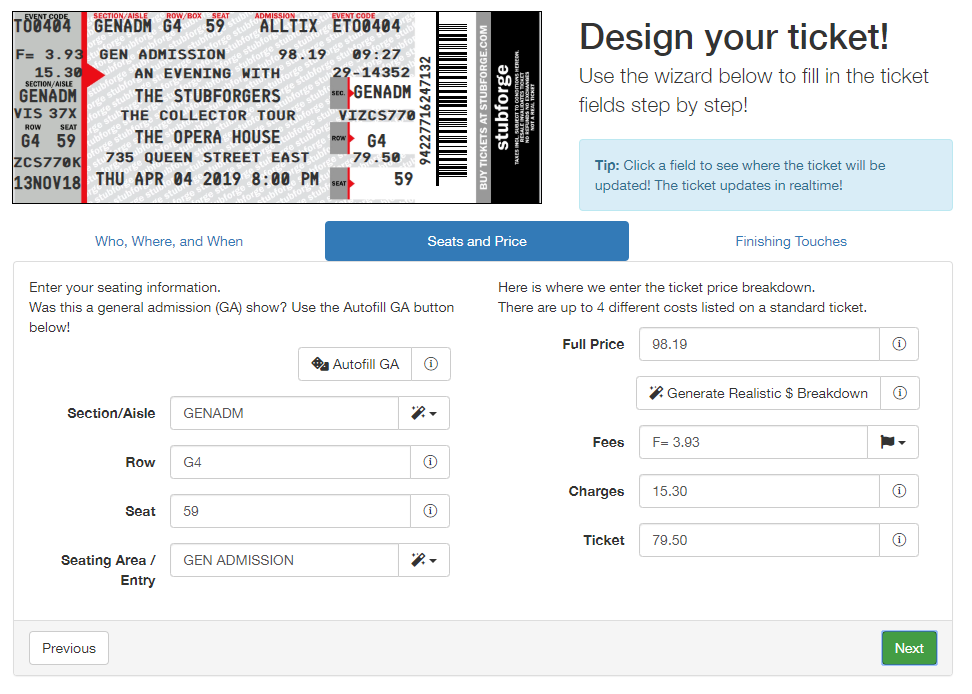
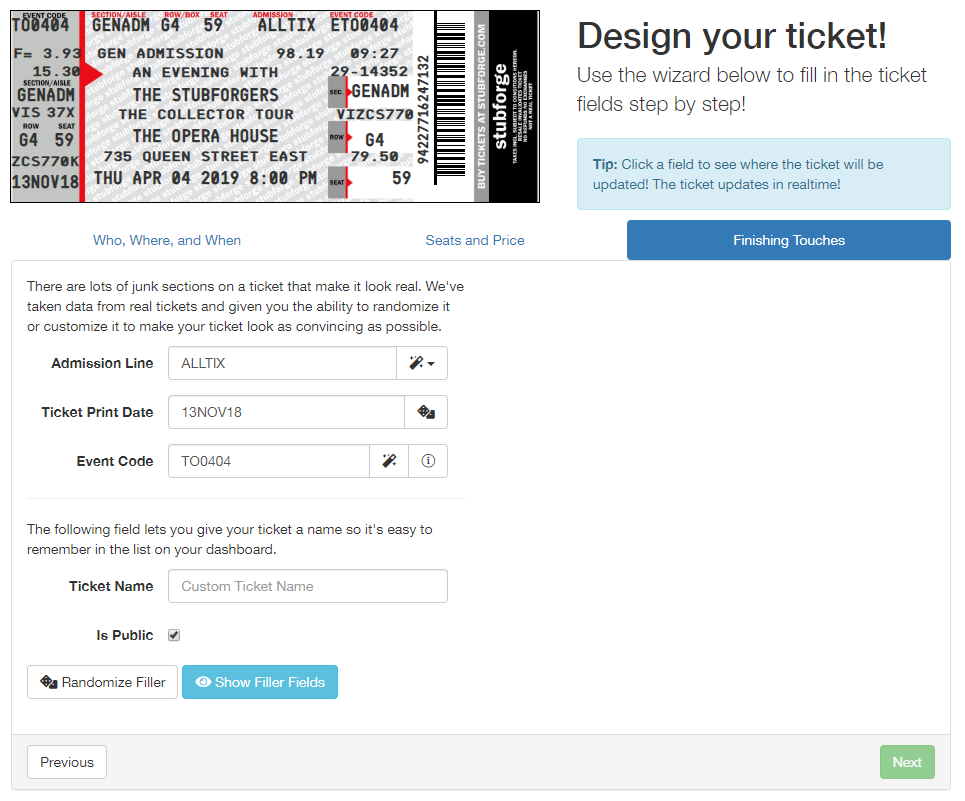
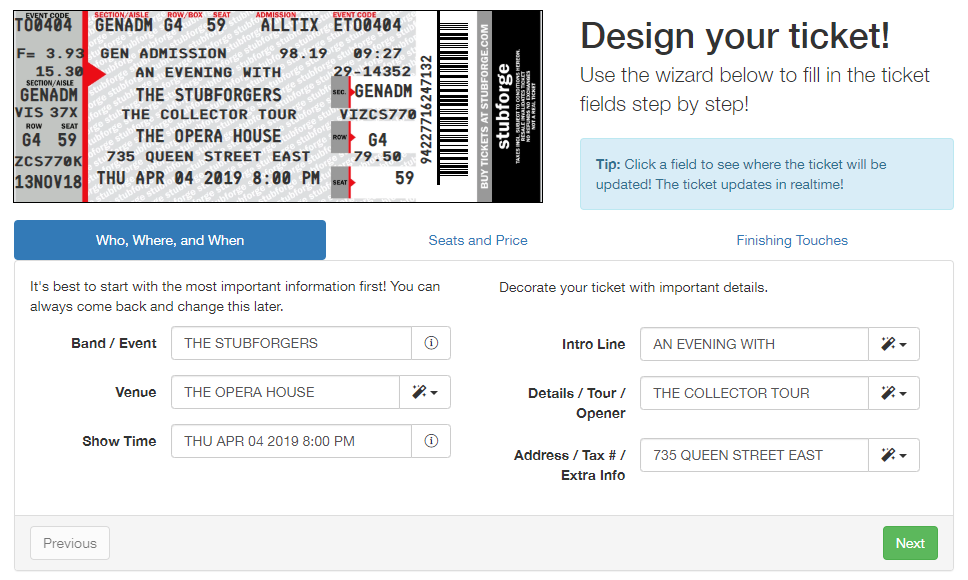
The ticket wizard is by far the most complex and important part of this website. It needs to be easy enough to use that any regular, non-technical, non-ticket-obssessed person can figure it out and design their ticket. I spent a lot of time adding examples to each field with explanations of what it is, the general format seen, and some auto-complete options.
Making this wizard responsive was definitely tricky, getting everything to fit, still be in an order or grouping that makes sense, etc. I actually take the wizard to 5 steps on smaller screens.
I added in buttons to autofill certain fields that are related, useless, or confusing, such as the 4 different price fields. If you only know the rough price of the ticket, I can break it down realistically and fill in the rest.
What Technology Was Used?
The Old Version
I built the original Stubforge using my go-to technologies plus a few new things.
The site utilizes:
- ASP.NET MVC 6 w/ Entity Framework
- MS SQL
- Knockout JS
- Stripe
- SendGrid
- Bootstrap
There is nothing too complex about the site, perhaps the most complex piece is the Stripe integration. The most complicated part of the UI is in the ticket wizard which relies on Knockout JS to do the heavy lifting.
This site basically is now legacy and will disappear if it hasn’t already
The New Version
I rebuilt the site in 2021 with the goal of making the site faster, cheaper to host, and easier for users to make and share tickets with.
I’ve done away with complicated login stuff (magic links only now) and you can make tickets anonymously now.
I’ve moved the actual checkout over to Shopify.
The site utilizes:
- NextJs
- React
- Tailwind CSS
- Vercel
- AWS Lambdas
- AWS S3
- Postgres
- Prisma
- Next-Auth
- Sendgrid
The site is almost completely statically generated and optimized and uses APIs for the interactive bits.
When Was This made?
Stubforge was built and launched Spring/Summer 2019

It was reborn anew in Spring/Summer 2021. I’ve now got about 5 different ticket printers and 3 different styles of stock with another 3 new sets on the way.